Визуальный редактор
Применение визуального HTML-редактора для создания и редактирования содержимого страниц, новостей и другого контента сайта существенно упрощает администрирование.

Редактор WISIWIG («What I See Is What I Get» — «что вижу, то и получу») делает работу с HTML-разметкой простой и доступной для всех и избавляет пользователей системы от необходимости изучать программирование на HTML.
Администраторы, знакомые с HTML, получают возможность незамедлительного просмотра исходного кода, который можно править вручную в отдельном окне.
Визуализация происходит в соответствии с основным файлом каскадных таблиц стилей сайта (если таковой назначен в разделе «Сайт» — «Файлы» панели администрирования). В противном случае производится поиск первого тега <link rel="stylesheet"> в главном шаблоне. Если файла стилей не обнаружено, применяется формат, используемый по умолчанию.
Рекомендуем создавать стилевой файл таким образом, чтобы к элементам, размещённым в чистом теге <body>, правила CSS применялись так же, как и к главному блоку сайта, предназначенному для динамического контента. Тогда картина при администрировании будет максимально реалистичной.
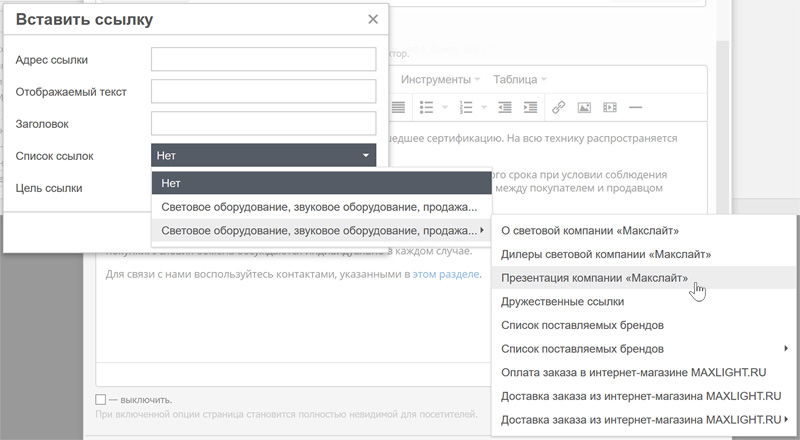
При вставке гиперссылок вам доступен выпадающий список, облегчающий выбор страницы сайта, на которую надо установить ссылку:

Визуальный редактор тесно интегрирован с редактором изображений. При загрузке другого изображения с таким же именем обновление содержимого произойдёт автоматически, а при удалении файла картинка исчезнет и из редактора. В описанных случаях, если происходит редактирование объекта, не забудьте сохранить форму для внесения изменений в базу данных. Подробнее о работе с изображениями вы можете узнать здесь.